遅くなりましたが。
先週は、引き続きバトル画面を作成していました。
まず、基本画面をドラクエ風からサイドビューに変更しました(左側SS)。


プレイヤーのコマンド入力はこんな感じ(右側SS)になり、HPやMPを別ウィンドウで表示します。
まだ、ゲージや数値表示は実際のパラメータを反映していないので、
このあと続きを作っていきますが雰囲気はつかめるかと。
で、パラメータウィンドウなんですが、ご覧のように最大5人分まで表示されます。
「nayuta(仮)」では、基本パーティは二人(自分とパートナーキャラ)で
状況に応じてプラス二人の計四人を上限と考えているのですが
例外として「双子(
第2次報告参照)」のパートナーの存在があります。
そのため五個のウィンドウを画面上にレイアウトする必要があり、そのやりくりにはかなり苦労しました(^^;

こちらは前日のバージョン(phase.0049)で、数字のフォントは16x16ドットで作っていました。
五人分並べると結構ごちゃごちゃしますね(苦笑)。
なので、ウィンドウを縦に5つ並べてみたり、上下に2、3個と分けて置いてみたりと
何パターンか試してみたのですが、どうにもしっくりきません。
それと、文字が小さい方が格好よく見えるかな(そういえば、通常のメッセージフォントも
24x24から16x16へ変更しています)という極めて主観的な理由でサイズ変更となりました。
…実際のところ、パーティが二人以上になることはほとんどないので、
ウィンドウが五個並ぶのは極めてレアなケースだと思いますが。
フォントを小さくしたおかげで何とか横5つ並べることができたのですが、
プレイヤーの名前が最大8文字から6文字までしか入らなくなりました(^^;
まぁ、どうしても8文字にしたいというのであれば
名前のフォントを小さくすればいいわけで、とりあえずはこれでいいかな、と。
あとは…そうそう、バトル開始→勝利(or敗北)までの一連の流れが入りました。
まだ各能力パラメータ等による計算の類は省略しているのですが、
敵やプレイヤーのHPが0以下になれば死亡状態とする処理を入れました。

例によってメッセージは仮ですが、戦闘に勝利したところ。
今週はさらに戦闘の作り込みを行います。
…で、年明けくらいに最初のプレビュー版を公開できればと思っていますが、さて。
先週の作業としては、バトル画面の基本的な流れを作成していました。

「敵と遭遇した!」という画面。
バトルに突入した直後はまずこんな感じでスタートします。


出現した敵の名前を表示した後、戦闘するか、逃げるかを決めます(左側SS)。
「戦闘開始」なら順次プレイヤーのコマンド入力へ(右側SS)。
…ん?よく見ると「防御」のコマンドがない。忘れてた(苦笑)。
なお、プレイヤーの名前は最大8文字ずつ(氏名別々で)入力でき、
戦闘中は名前だけを表示する予定です(上のSSは7文字の例)。


次に「武器攻撃」なら対象の敵を決めます(左側SS)。
で、自分の行動フェイズになると走っていって敵を殴ります(右側SS)。
本当は殴っているプレイヤーに武器を持たせたいんですが、今回は省略。
…と、現時点ではここまでですね。
今はまだ敵側の行動を省略しているのと殴ってもダメージ等の計算をしていないので
コマンドを選んで走っていって殴る(フリ(^^;)をして…を延々と繰り返します。
あと、いくつかコマンド選択ができるようにはなってますが、今はどれを選んでも「殴る」です(笑)。
ここで敵キャラのグラフィックについて書いておくと、
monta!さん(
「Rド」)の素材を利用させていただいています。
こちらもまたクオリティの高いドット絵揃いで「これだー!」とばかりに即決しました。
サイトのサンプル画像を見ると一見シンプルなんですが、なんというか存在感のあるドット絵で
こいつらと戦うのが楽しみになってくる、味のある敵ばかりですよね。
やたら拡大して表示しているのが申し訳なく思えるほど洗練されています。
(これで前回まで使っていた某モンスターグラフィックは封印となりました(^^;)
さて、先週のプログラム的な作業のほとんどはコマンド選択ウィンドウの作成でした。
それと、カメラの動き(カメラワーク、というほど大げさではないですが)を試行錯誤していました。
コマンドウィンドウについては「武器攻撃」やら「呪文詠唱」を選ぶお決まりのパターンのほか
殴る敵を選ぶ(赤い色のウィンドウ)タイプのようにカーソルがウィンドウ外にあるものも用意しました。
こっちはカーソルを3Dポリゴンで描いていて(とりあえず)32x32のテクスチャを
敵の大きさにあうように重ねています。

縦長の敵だとこんな感じ。
あえてSSを載せるほどのことじゃないけど、制作日記なので一応(^^;
前述のカメラの動きというのは、せっかく3D空間上にプレイヤーやら敵やらを配置しているので
カメラをその都度移動させることでダイナミックな戦闘っぽく見えないかなという、いわばあがきで(笑)
とりあえずのレベルで(細かくは後でやるとして)攻撃時の画面切り替えとか
プレイヤーを走らせつつカメラを移動させてみたりとかを試していました。
まずは戦闘の一連の流れを作成することが最優先と思いつつも
あ〜でもないこ〜でもないと数時間やっていました。
やっぱりバトルがRPGの華であり同時に肝なので、ここら辺はこだわりたいところですよねぇ。
…が、基本画面がドラクエ風(初期のFFっぽいサイドビューに対して、
フロントビューとでもいうのかな)だといろいろきつい(泣)。
元々キャラ絵がサイドビュー向けなのをY軸傾けたりとアレンジしていましたが、
今回簡単な動きを作ってみてどうにもいい感じになりませんでした。
当初から敵を攻撃する瞬間は上記のSSのような感じで横から見せるつもりでしたが、
基本画面からそこに繋ぐのが難しい。
パッと画面を切り替えるのではなく「テンポを損なわない」を意識しつつ、敵に向かっていく動きを
フロントビューのまま(キャラはサイドビュー向けなのに)いい感じに見せるのは厳しいなぁ、と感じました。
…う〜む、それならサイドビュー基本でいくか…。
「nayuta(仮)」制作において初めての大きな仕様変更を決めた、今回の更新でした。
追記?
ここまで書いた後で、改めてバトル画面を見返してみるとこれはこれで悪くないかも、
という気もしてきました…(^^;
さてどうするか困ったぞ(苦笑)。
これまで、制作のひと区切りがついた時点で報告ページを公開するというスタイルでやってきましたが、
SSを掲載してそれについてコメントするというパターンのみで、
プログラムについての話はほとんど書けませんでした。
作業のメインがプログラムを書くことなのにそれってどうよ?
つーか、俺ってプログラマだよね?と自問したところ、それならもう少し短い期間で更新すれば
1回分のネタが減るから必然的にプログラムの話になるだろうと結論が出ました。
よって、今後は日曜〜月曜くらいに(できれば)毎週更新していきます…って書いちゃったぞ、おい(苦笑)。
では、先週の作業内容についてですが。
1.プログラムの整理
2.デバッグ文字の表示
3.仮メッセージウィンドウ
こんな感じでした。
今回俺自身初めてC++でプログラムを書いています。
そのためクラスの設計については、かなり適当で、ゲーム全体はゲームクラスで管理して、その下に
フィールド管理のクラスとバトル管理のクラスがあればいいかな、という程度で作り始めました。
フィールドとバトルを分けたのは、RPGではそれぞれが独立していて
親クラスのゲームから情報をもらって下請けする形がいいだろうと思ったからです。
逆にアクション系だとゲームクラスの中にステージやらプレイヤーやらを
全部まとめて入れた方がやりやすい気がします。
さて、今回整理をしたのはポリゴン表示周りとキャラアニメーション処理関係で
まず表示周りをフィールドとバトルで別々に作っていたのを
PolyBase(ベースクラス)からPoly2D/Poly3D(2Dポリゴン、3Dポリゴン)に派生させました。
キャラアニメーションについてもポリゴン表示処理内でやっていたのをAnimSeqという独立したクラスにして、
フィールド系、バトル系それぞれのクラス内に持つようにしました。
(以前は、バトル系はキャラの大きさを指定したりアニメーションシーケンスパターンを指定できたのに対して、
フィールド系はプレイヤーだけだったので大きさ固定でシーケンスデータもなかった)
バトル系、とか書いているのはプレイヤーやら背景といったバトル用の個別OBJのことで、
以下のようなクラス編成になっています。
BtlBase(バトルOBJのベース)
BtlChar(プレイヤー、敵のベース。BtlBaseから派生)
BtlPlayer(プレイヤー)、BtlEnemy(敵)
BtlCamera(カメラ。BtlBaseから派生)
BtlScroll(背景。BtlBaseから派生)
BtlSetObj(その他小物。BtlBaseから派生)
BtlBaseはPoly3Dをメンバクラスとして持っています。
BtlCharはキャラアニメーションが必要なクラスのベースなのでAnimSeqクラスを持ちます。
1.についてはだいたいこんな感じで、2.にも絡んだ作業でした。
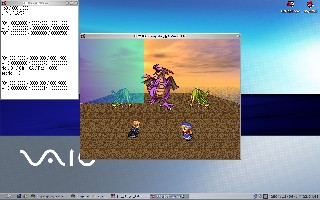
2.の「デバッグ文字」とはこんな感じ(左のSS)で表示される16x16フォントのことです。


デバッグ文字表示を作るまでは、デバッグ用に別のウィンドウを作成してそっちにGDIで情報を書いていました。
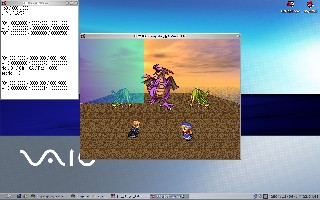
(右のSS)は以前のバージョンを起動した、開発マシン(
「VAIO VGN-S90PS」)のデスクトップ画像です。
画面左上にあるのがデバッグ用ウィンドウです。
GDIでの文字表示だと、毎フレーム更新するたびにデバッグウィンドウの
クライアント領域をクリアする必要があるのでちらつくんですよね。
そのチラチラが気になっていたのと、やっぱしゲーム開発時にはデバッグ文字が必要だろう(^^;
という妙なこだわりから、そのうちデバッグ文字を用意しようと思っていたのが
ようやく作業に取りかかれた、というわけです。
どうやって表示しているかといえば簡単で、16x16フォントでASCII文字を書いたテクスチャを1枚用意して
文字数分だけポリゴンを並べるという力業です(苦笑)。
この文字ポリゴンを表示するのに前述のPoly2Dから派生させたDebugFontクラスを作りました。
Poly2Dにはテクスチャのサイズと表示したいポリゴンの大きさを設定するワークと
キャラ番号(テクスチャ座標)を指定してやれば表示する関数が用意されているのでさくっといけました。
開発マシン上では(左側)のように割とたくさん文字を書いてもほとんど負荷は変わりませんでした。
(さすがに
「VAIO PCG-U3」では厳しかったですが(苦笑))
最後に3.ですが、これが今回見える部分での成果といったところでしょうか。

メッセージ内容は全然仮ですが、こんな感じです。
24x24ドットフォントで、とりあえず横20文字、縦5行表示する仕様にしてみました。
メッセージウィンドウは、Poly2Dをメンバに持つWindowクラスとメッセージ表示用のMessageクラスをメンバにした
MsgWindowクラスを派生させたBtlMsgWndクラスです(ややこしい(^^;)
今回C++をかじり始めて、クラスという部品を組み合わせてプログラムを進めていく感覚を実感したのが、
このバトル用メッセージウィンドウの作成作業でした。
単機能な部品を組み合わせて新しいものを作っていくというのは、
これまでもサブルーチン(関数)でやっていたことですが、クラスになると情報(ワーク)と機能が
パッケージ化されているのでより部品同士の組み合わせというのを強く感じました。
MsgWindowやらBtlMsgWndのソースは部品を使う処理しか書いてないのでかなり少ないですし。
あと文字フォント表示については、今回とりあえずということでDirectXのD3DXFontを使用しました。
このインターフェイスは重いことで有名なようですが、確かにびっくりするほど重いです(苦笑)。
これでステータス画面なんかを作った日にゃフレームレートがガタ落ち必至ですね(^^;
まぁ、その分とてもお手軽に文字が出せたわけですが、
またタイミングを見て別の処理に置き換える必要がありそうです。
仮処理ながらもメッセージ表示ができるようになったので、今週はバトル処理の基本的な流れを作っていく予定です。
2週間ほどたちましたが、2回目の報告をしましょうか。
今回はバトル画面の表示周りを作成していました。

とりあえずこんな感じです。
(画像をクリックすると実サイズで表示します)
あ、モンスターのグラフィックは仮ですよ、仮(笑)。
今回の報告にあわせて、急遽某サイトに掲載されていた画像を借りてみました。
ホンチャンではフリーの素材を使わせていただく予定です。
左側のプレイヤーがちょっと前に出ているのは、前衛・後衛の表現のつもりです。
左側が前衛で右側のプレイヤーが後衛というわけですね。
背景はポリゴンの地面と1枚絵の遠景を組み合わせて表示しています。


3D空間なので、カメラを動かせば表示アングルを変えることができます(当たり前ですが)。
全然たいした処理はしていないものの、これまでカメラのプログラムを作ったことがなかったので
(3Dアクションゲームでのプレイヤーの制御とかは作ったことがあるのですが)結構苦労しています(苦笑)。
まぁ、これもいい経験になっていると思いますが。
とはいえ、カメラの制御処理についてはまだ今後も手を入れる必要がありそうです。
さて、ポリゴンの地面(プロレスのリングみたい(笑))は、プログラムでガリガリと頂点データを計算し、
「REFMAP」さんの素材(下のダンジョンと同じグラフィックから作成)をテクスチャとして貼り付けています。
ポリゴン数の話をすると4角ポリゴン換算で縦横それぞれ14で196枚、縦の部分が14x2段の四方分で112枚、
実際に表示するときは3角ポリゴンなのでだいたい600ポリゴンほどの地形ですね。
さすがにこの程度のポリゴン数なら開発用ノートパソコン(
「VAIO typeS」)でも
全然余裕、つーかほとんど負荷なしで表示できているようです。
ちょっと前に試したところでは「typeS」よりスペックの低い
「PCG-TR2/P」でも余裕っぽいです。
(想定しているスペックがこの
「PCG-TR2」レベルなので問題なしですね)
次に遠景については
「F('O')JY」さん(
「MCG CreativeStation」)の素材を利用しています。
「PROJECT nayuta(仮)」はダンジョン探索がメインのゲームでして
このシーンもダンジョン内のはずなのですが、あえて外界の風景を使用してみました。
「MCG CreativeStation」さんの素材はご覧の通りクオリティが高いので、
1枚だけでなく他のパターンも用意してみました(笑)。


これはこれでなかなか新鮮な感じがしておもしろいんじゃないかと思うのですが、どうでしょう。
実際にもランダムで遠景を選ぶようにするつもりです。
プレイヤーキャラについては
「虎煌」さん(
「気まぐれ虎煌の素材保管庫」)の素材を使用しています。
もともとフィールド画面で表示している「REFMAP」さんのキャラをそのまま使うつもりだったのですが、
たまたま「虎煌」さんのサイトでサイドビュータイプの戦闘用素材を発見し
「これめっさいいやん」と俺内部で大盛り上がり(笑)。
とはいえ、コマンド選択などの基本画面はドラクエ風を予定していた(上の画面みたいな感じ)ので
正直後ろ向きのキャラが欲しかったのですが、
やっぱし戦闘用にアニメーションするグラフィックを使いたい(SSではわかりませんが
待機モーションがあります。あいにくパターン数は少ないですけど、
画面に動きがあるのはやっぱりいいですよね)ということで、ちょっとY軸を傾けてみました。
これでいい感じに見えませんかね〜?
あと、プレイヤーといえば、主人公(自分)とパートナーキャラの二人パーティが基本構成で、
状況によっては一応最大4人までを予定しています。こんな感じで↓


宇宙をバックに戦う4人パーティの図(笑)。
前述のパートナーキャラについては、ゲーム開始時点に一人選ぶことになります。
ここでひとつネタというか妄想というか(苦笑…あ、でも本当に入れるつもりだから妄想ではないか)
双子のキャラなんかがいたらおもしろそうじゃないっすか〜(^^;
もちろん二人セットだと圧倒的に有利になっちゃうんで、二人で1人前という設定にして
能力値が他のキャラのだいたい半分ずつしかない、と。
選ぶと確実に苦労しそうな戦闘バランスだけど、いやいやそこがいいんだよ、という人には
断然お勧めということで(笑)。
双子キャラならではの醍醐味としてちゃんと一人ずつ行動できて
普通なら一人だけのパートナーが二人も持てて、一粒で2度おいしい、
要するに単純に能力値半分x2の1キャラじゃないよ、としたいところです。


主人公+双子キャラの図。双子ちゃんたちはお互いに寄り添って立ちます(笑)。
…こんなのばっか作って一人盛り上がってるんだよな(苦笑)。
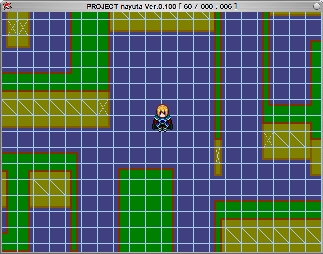
右のSSはおまけで、デバッグ用のラインを表示したバージョンです。
画像が小さいとつぶれちゃっててわかりにくいですが、大きさを確認したり立ち位置を調整するのに使っていました。
と、進行具合としてはだいたいこんな感じで
フィールド画面(ダンジョン)とバトル画面の行き来ができるようになった、というところですね。
次はいよいよ実際にバトルが遊べるようにします。
え〜と、まずはコマンド選択用のウィンドウと文字表示あたりから手をつけますか。
はい。では早速、最初の報告いきます。
仮タイトルの
「nayuta」というのは数の単位「那由他」のことです。
「Bookshelf」によれば
「(梵nayutaの音訳)数の単位。
ふつう、一千億とするが、ほかに十万、一億など諸説がある。きわめて大きな数量。」とあります。
仮タイトルの意味やゲームの内容についてはある程度見えてきてはいますが、
まぁ、まだそれを語れるほど制作が進んでいないので(苦笑)
ひとまず先の話としておきましょう。
さて。


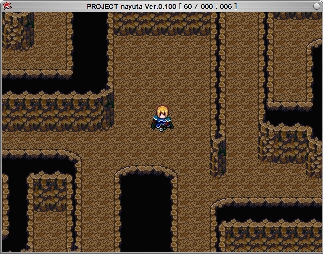
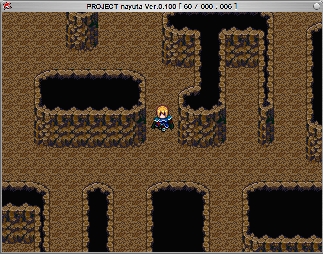
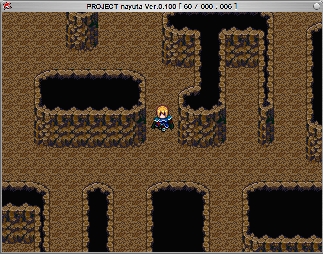
現状はこんな感じで、とりあえずプレイヤーがダンジョン内を歩けるようになりました。
この仮ダンジョン、まだ下に降りる階段どころか入り口・出口すらないまさに迷宮になってます(笑)。
ちなみに大きさはピクセルでいうと1600x1600です。
で、右側のスクリーンショット(以下SS)のようにプレイヤーより表示優先の高い部分もあるので、
実はSCR(背景)は2枚重ねて表示しています。
もちろん、当たり判定もやっていて壁の中を突き進むようなことはありません。
…以上、現状はここまでです(苦笑)。
まぁ、せっかく開発報告ページを立ち上げたので、これまでの苦労話なんかも書いてみますかね。
一応このページの目的は就職活動の一環(苦笑)であるゲーム制作の現状報告と
ゲーム作りに興味のある(または、最近始めた)人にほんの1ミリでも参考になれば、とか考えてもみたり。
まず、プレイヤーや背景のグラフィックは
「REFMAP」さんのフリー素材を一部加工して
利用させていただいています。
「REFMAP」さんの配布サイト
「First Seed Material」ではキャラクターチップやマップチップなどが
多数公開されている(量だけでなく質も高い)のですが、特にキャラクターチップがとてもいい感じ。
初めて見つけた時点で「これでいこう!」とほぼ一目惚れ状態でした(笑)。
(それだけに更新終了は残念ですが、サイトを継続公開していただけているのはありがたいですね)
上記のSSがなんとなくそれっぽく見えるようになったのもホントこの絵のおかげでして
つい2、3日前まではもっとみすぼらしかったんですよ(^^;
プレイヤーのアニメーション表示ができたのは割と作り始めてすぐのことで、
最初にスレッド駆動のシステム構築とDirectX絡みでつまずいた後はさくっといけたんですよね。
(スレッド関係はまだ問題があるようですが)
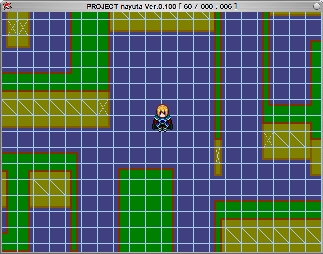
で次は背景も出そうということで、おもむろにダンジョンマップを作り始めたわけですが、
「REFMAP」さんの背景素材を見てもどれをどう使えばいいのかよくわからない(苦笑)。
結局、もっと単純なマップチップを作ってそれで最初のマップを作ってみようと思い立ちました。
この手のマップを作るにはある一定の大きさ(16x16とか32x32とか)の
チップキャラを敷き詰めていくわけですが、ツールをどうするかでしばらく悩みました。
最終的には自作するとしても、とりあえず何かひとつ仮マップがないことには
絵を表示するプログラムが書けない。
いろいろとフリーのマップエディタを試してみたところ、かなりいい感じのツールがありました。
「valencia」さんの
「Platinum」です。
「Platinum」は、マップの出力に独自形式ファイルのほか、汎用的なCSVファイルにも出力できます。
CSVファイルからのデータ変換は某社での業務でよくやっていたので(笑)
とりあえずこれを使うことにしました。
今まで仕事では(Windowsプログラムの知識がなかったので)DOSツールを作成していました。
が、今の俺は
「GsDriveSpaceViewer」制作の経験があります。
というわけで、簡単なWindowsアプリをひとつ用意しました。
(まぁ、このマップデータ変換ツールもまだ全然仮バージョンでかなりいい加減な作りなんだけど
使うのは俺だけなのでとりあえずはOKとした。後々ちゃんとしたものを作る予定)

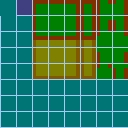
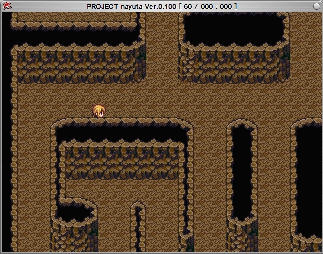
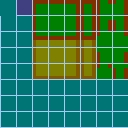
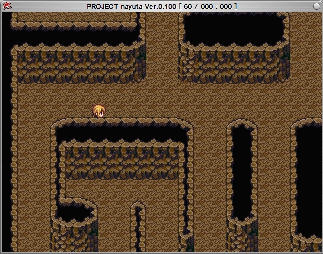
結果、できたのがこれ。
このバージョンは壁のキャラがプレイヤーの半キャラよりも若干小さくなっていますが、
それが苦労の元でした(笑)。
壁キャラがひとキャラ(プレイヤーの半キャラ分を単位キャラとした)よりも小さいと
壁やら床やらが同じキャラ内に存在することになるので、繋ぎの絵をいっぱい作る羽目に…(^^;
しかも、どうも俺の悪いクセというか、壁キャラをひとキャラと同じサイズにすれば
繋ぎのキャラが大幅に減らせることにうすうす気づいていながらも作業に入ると没頭してしまい
6時間ほどぶっ通しでちまちまと絵を描いたりマップをいじったりしてしまいました。
で、一通り作った後に壁キャラの大きさを変えたものを別に作ってみると
あっという間にできちゃいました(笑)。

→

(最初に作ったのは(左)で、いっぱい繋ぎキャラを作ったのが
壁の大きさを変更すると(右)のようになり、数がぐっと減った)
…このあたり、既にある程度の知識があったはずなんだけど、
キャラ担当の人の作業を自分でやるまでイマイチよくわかってなかったみたい。おいおい。

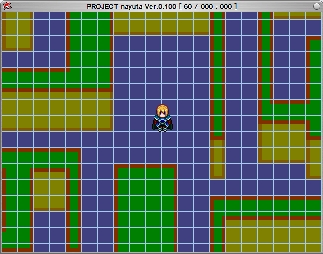
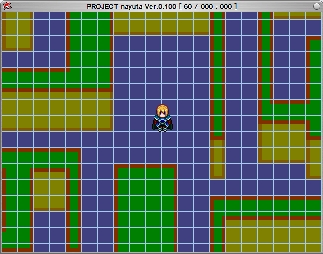
上と同じマップを(右)のキャラで表示したバージョン。
表示に必要なキャラは減ったし、マップを作る手間も減少、しかも見た感じこっちの方がよさそう。
そんなわけで6時間かけて作った(左)はお蔵入りに決定(苦笑)。
…と、自分でキャラを描いてマップを作ったおかげで「REFMAP」さんの背景素材を
どのように使えばいいのかがわかるようになりました。

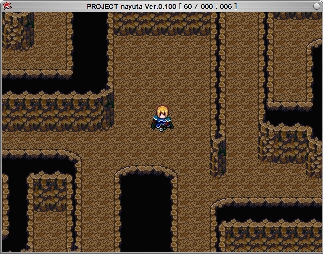
必要なキャラを持ってきてできた背景グラフィックに差し替えたのがこれ。
元々の素材には半キャラ分の壁がなかったので
無理矢理切り貼りして作ってみたのがちょっとショボいような気もするものの、
最初にこの画面が出たときは自分でも「おお〜っ」となりましたね。
なかなかゲームっぽく見えるやん、と(^^;
以上が11月頭から2週間の成果です。
このマップ画面、まだ手をつけるつもりではいますが、とりあえずひと区切りつきました。やれやれ。
さぁ、次はいよいよバトル画面を作るぞ〜。



























 →
→